Hey YouTube, how's it going? Welcome to tutorial number 46. In this tutorial, we are going to talk about clearing the form or resetting, creating a reset button, and submitting the form. If you are following along just for design purposes, that's fine. You'll be able to follow along with this tutorial. However, if programming talk confuses you, don't worry. Programmers or those wanting to get into programming will understand. Let's begin by adding an input type=text with a name attribute for the user to fill in their name. Next, we'll add a reset button using input type=reset. This button will delete any data filled in the form. We'll set the value of the button to "clear the form". The value attribute determines what will be displayed on the button. Once the button is clicked, all the data in the form will be deleted. This can be annoying for users if they click it by accident, so it's up to you whether to include a clear button. Now, let's move on to submitting the form. Delete the clear button and instead, add an input type=submit button. This button will send the information entered in the form to the server. You can set the value attribute to "submit" or "send". The submit button has a different purpose than the reset button. It allows us to do programming stuff with the data, like storing it in a database or searching for specific values. However, we need to provide additional information to ensure the data is sent to the correct place. In our previous tutorial, we learned about attributes.
Award-winning PDF software





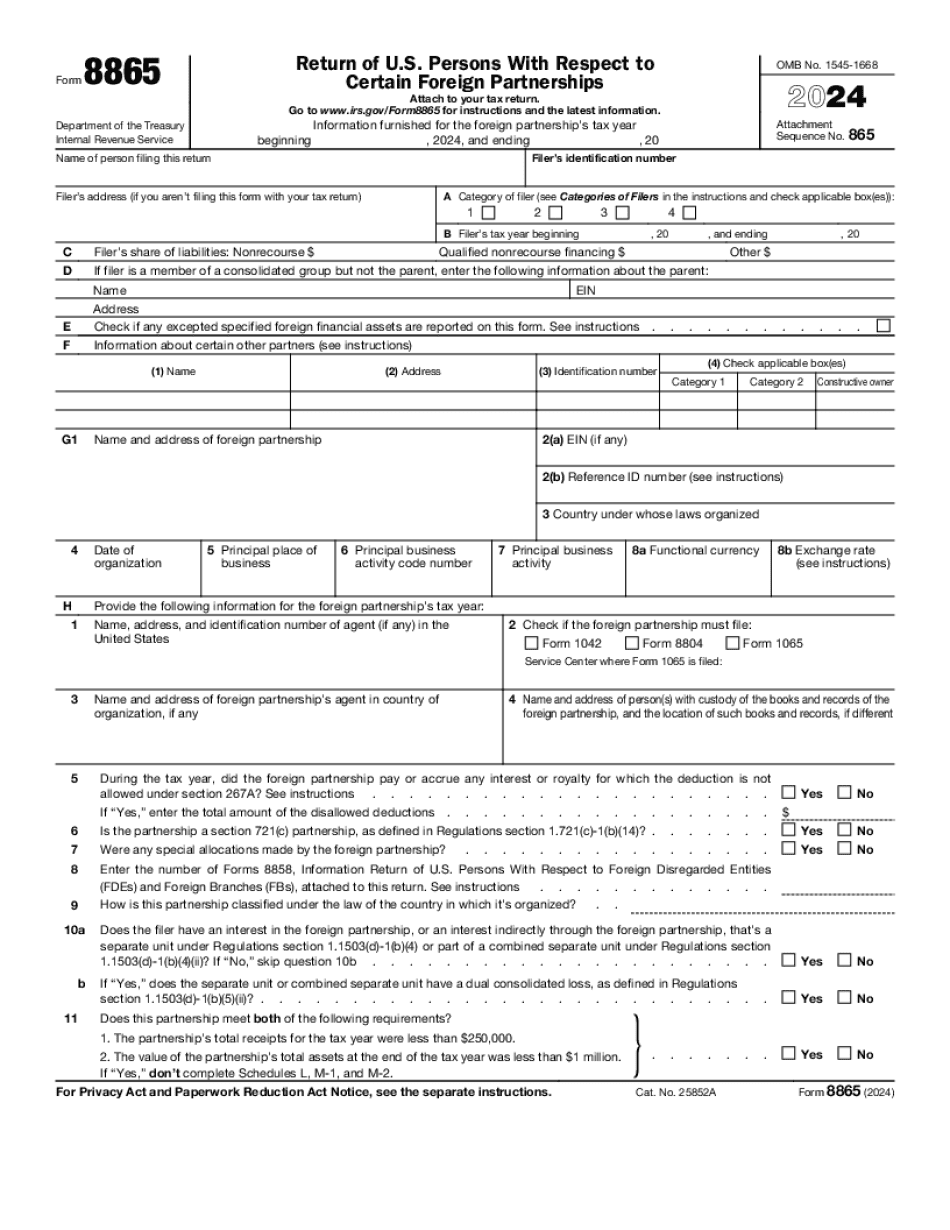
Video instructions and help with filling out and completing Form 8865 Submission