In this video, I'm continuing my exploration of the CSS grid. These videos have just been insanely popular. You guys seem to have a huge appetite for it. So in this video, I'm looking at grid template areas as well as just the grid template property. Just in case you're new here, my name is Kevin and I bring you weekly videos on how to make the web and how to make it look good. While we're at it, I just said these videos have been crazy popular. So I'm super excited that you guys are as excited about the grid as I am. Because I think this is just fantastic. Coming from a print background, I can actually start thinking about things a bit more in a print way than I used to be able to. And I'm finding it a bit difficult to change my mindset when I'm building the websites still. But it's getting there. The grid template area is being able to really lay things out exactly where you want them is awesome. And you name your areas and then they just fall there. It's fantastic. So, as I mentioned, I'm gonna be looking at grid template areas. But I'm also going to look at the grid template property. So, that one is a shorthand for your grid template rows or grid template columns and your grid template areas. You can combine it all into one property. That's what we're gonna do that on two different things. So, I have a full website. It's gonna be a simple layout. But I'm gonna try and make this one look a little bit prettier. I have a file we're gonna follow. So, I'm gonna do it for the whole site. We're gonna do a big layout. And then...
Award-winning PDF software





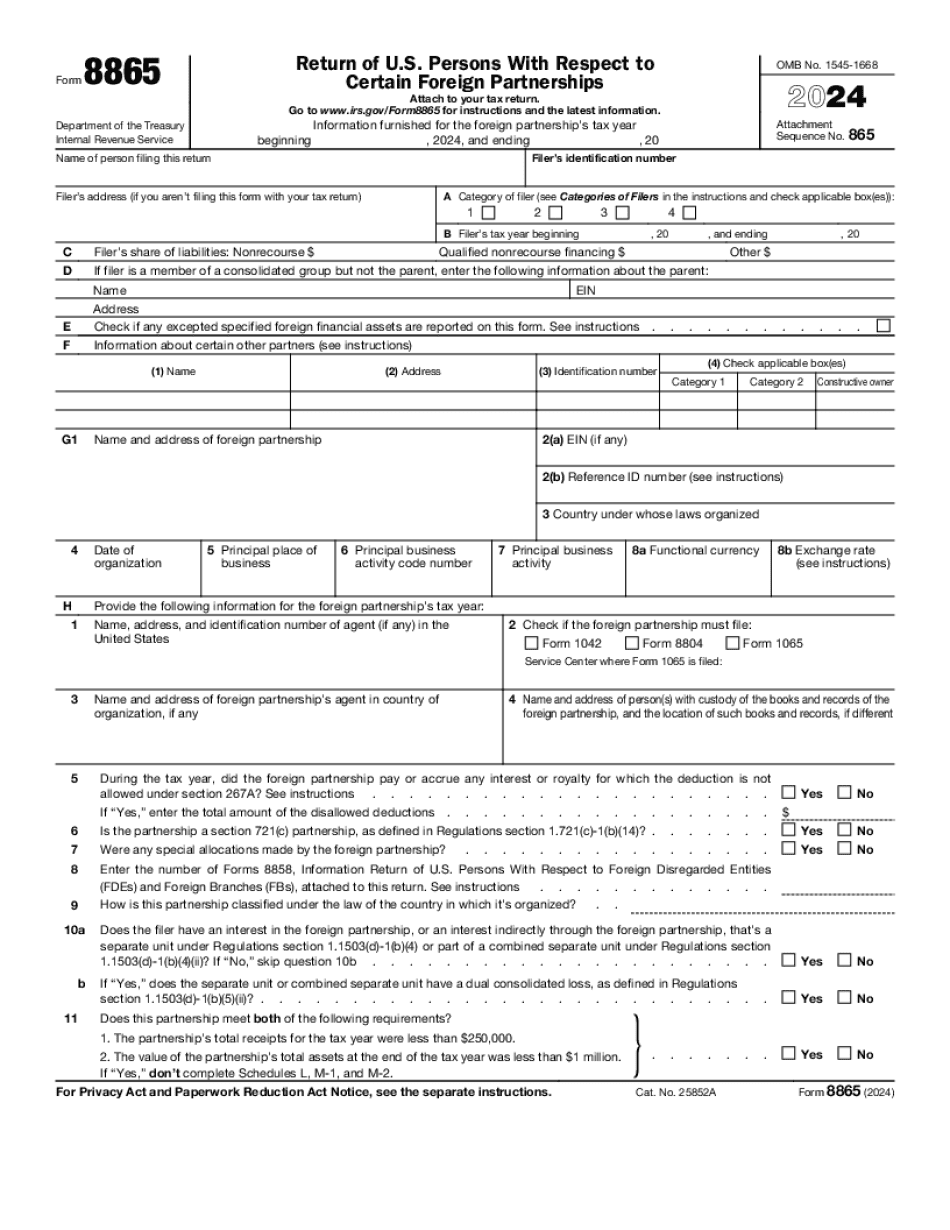
Video instructions and help with filling out and completing Will Form 8865 Columns